微信小程序设置网络字体
准备工作,获取字体链接
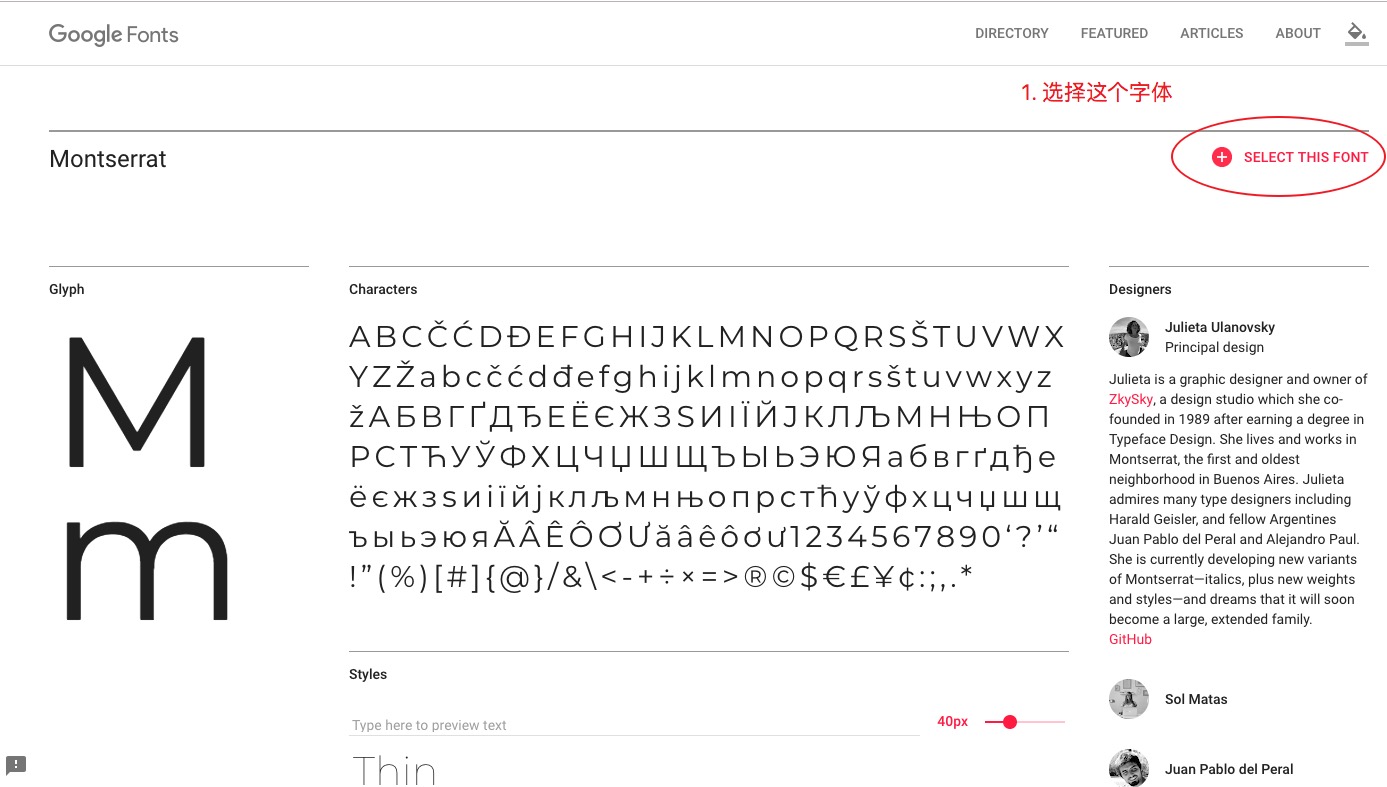
还原设计稿的时候需要用到如下特殊字体(google 的 Montserrat):
https://fonts.google.com/specimen/Montserrat
- 选择这个字体

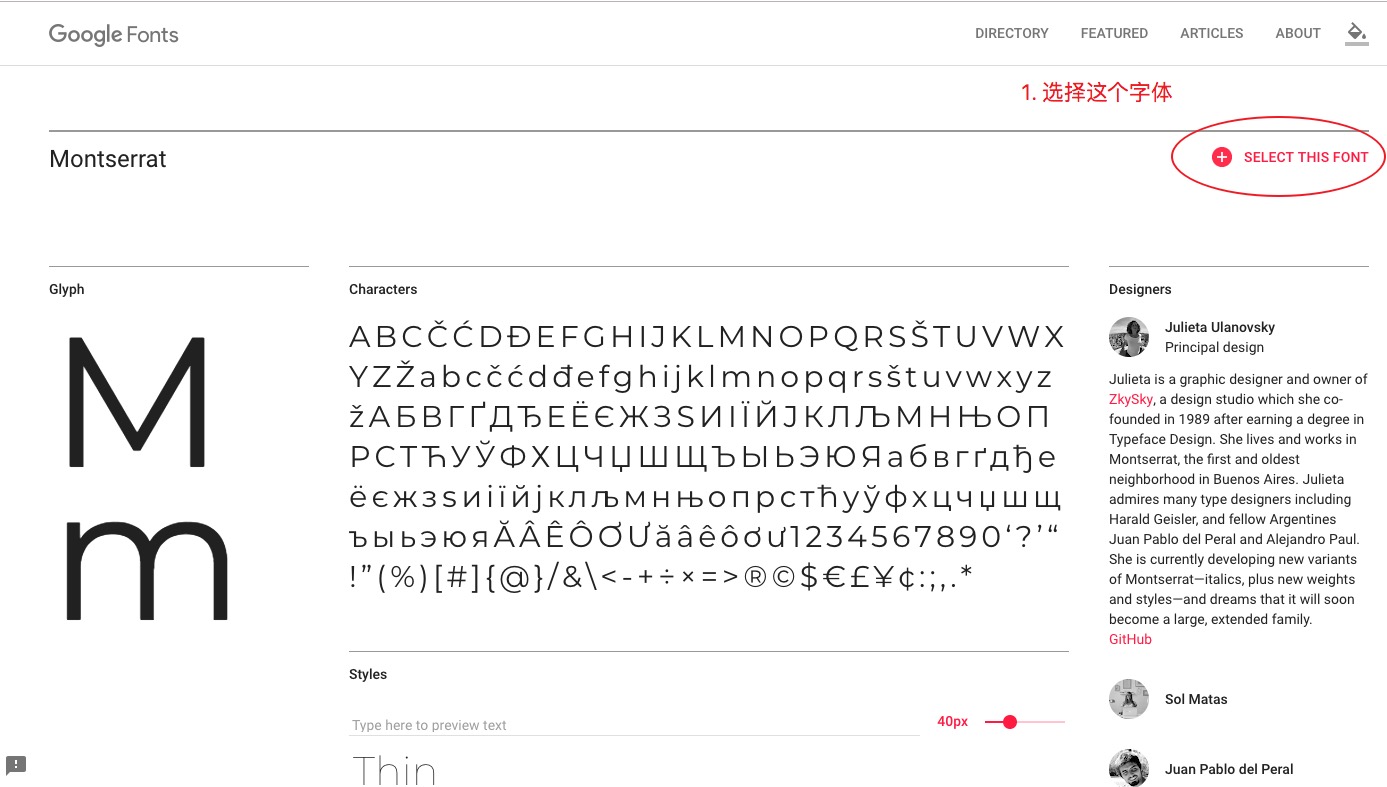
还原设计稿的时候需要用到如下特殊字体(google 的 Montserrat):
https://fonts.google.com/specimen/Montserrat

如果想要小程序向用户推送模板消息,需要获取formId。我们想要突破微信的限制,在小程序的各个地方都收集formId,以备不时之需。(在button上收集的情况就不讨论了)
注意:这种方法会盖住 区域的其他子节点,导致他们无法被点击。
抽出一个 FormIdCover 组件,在需要收集 formId 的地方引用即可,组件如下:
FormIdCover.wxml
1 | <form class="form-id-form" bind:submit="getFormId" report-submit="{{true}}"> |
Vim和Vi一样具有三种模式:命令模式(Command mode),插入模式(Insert mode)和底线命令模式(Last line mode)。
当用户处于不同模式的时候,敲击键盘会产生不同的作用。
详情查看维基百科
1 | CREATE DATABASE test DEFAULT CHARACTER SET utf8 COLLATE utf8_general_ci; |
1 | CREATE TABLE `user` ( |
##配置快捷登录
在阿里云的控制台中复制服务器的公网IP: 47.101.21.142 (下面的命令都改为你自己的IP)
在本地执行命令,并根据提示输入密码:
1 | ssh-copy-id root@47.101.21.142 |
之后连接服务器就不需要密码了
只需要输入
1 | ssh root@47.101.21.142 |
即可免密登录
但是登录服务器还要记住公网ip,不开心,于是
1 | vim ~/.ssh/config |
在文件中输入(记得先按一下 i 键开启编辑模式哦~)
1 | Host aliyun |
保存退出后,即可使用如下命令登录啦
1 | ssh aliyun |